2018
Formation Environmental - Website Design & Production
Posted on December 19, 2018 by Peter Loomis
PERSONE recently completed a logo update, website redesign and rebuild for West Coast environmental consulting company Formation Environmental.
The company is driven by technology and data analysis. We updated the user interface and refreshed the branding by focusing on key imagery and highlighted each of Formation's key specialty areas of Water, Environment, Energy and Technology. We chose a color palette and used that to brand the imagery and color choices throughout the site.
The company was very pleased with our redesign and has been enjoying the new site ever since late 2018. They rolled back to their previous logo due to concerns about rebranding too much. We have developed further plans for ways to expand the site and are hoping future phases of work can continue to evolve the site and brand's online presence.
MaxQuest - Homepage Design
Posted on October 19, 2018 by Peter Loomis
Betsoft Gaming recently reached out to PERSONE for some concept art to promote a forthcoming online game called MaxQuest.
We used some stills from the game and from the trailer to generate imagery and ideas for the various sections, calling out potential spaces for a strong narrative and user interaction to develop and unfold amidst dynamic, full color game artwork.
Have a look at the evolving game & site here: www.playmaxquest.com
Eugene Von Bruenchenhein - Audio Player Update
Posted on May 10, 2018 by Peter Loomis
Eugene Von Bruenchenhein is an American mid-century painter, born in Wisconsin and a very prolific artist in many areas, especially painting (circa 1953-1964).
We recently updated the audio player on the Von Bruenchenhein gallery web site. The previous player was Flash-based while the new player will work with Javascript, HTML and other CSS code. This enables it to be more accessible across a wider variety of devices, which was a priority for the publishing company that manages the website.
Have a look at the final results: (click on "Listen" in the top nav) www.vonbruenchenhein.com
Eugene Von Bruenchenhein - Gallery Update
Posted on April 10, 2018 by Peter Loomis
Eugene Von Bruenchenhein is an American mid-century painter, born in Wisconsin and a very prolific artist in many areas, especially painting (circa 1953-1964).
One of our long-terms clients, Rich Shapero and his media publishing company TooFar Media, maintains one of the largest private collections of his work around. Out of an estimated 1080 paintings that Von Bruenchenhein may have completed (by his own accounting), Rich's online collection contains 596 images.
Previously the gallery we had in place was already fairly extensive at 100± images... And it was already very fast and zoomable, with a great tiling feature by Zoomify that worked very well. But the gallery was done in Flash, which although it lasted for 10 years online, was ultimately not as scalable as we needed.
To incorporate the massive upsizing of imagery — up to 596 images now — we decided to modernize our database system, using Google Sheets to export JSON which we interpreted through a highly customized set of scripts. The gallery itself contains no less than 3 image carousels which all need to stay synchronized between pages and screensets, including "standard" usage and full-screen, and zooming in to massive 300dpi imagery.
Have a look at the final results: (click on "Galleries" in the top nav) www.vonbruenchenhein.com
Wild Animus - 50th Anniversary Website Feature
Posted on February 20, 2018 by Peter Loomis
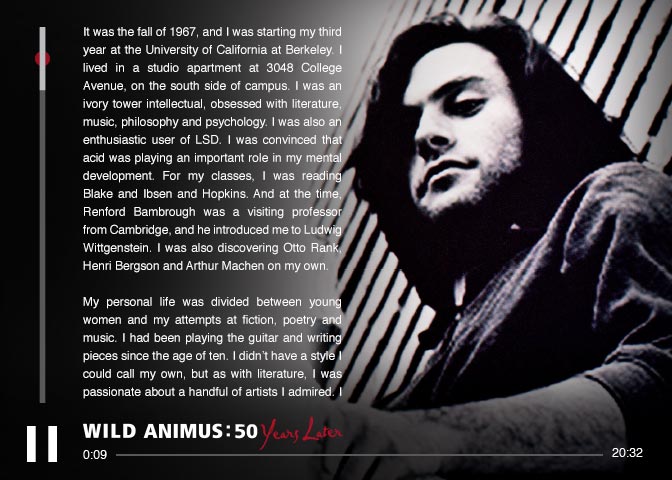
For the 50th anniversary of the Wild Animus project we integrated a customized media component that integrated a text selection which was synchronized with an audio player...all over a custom slideshow of timed images that appeared behind the module.
One of the characteristic features of this project was the "red dot" which was an indicator in the scrollbar on the left side of the text column. This was supposed to indicate to the user the relative location of the reader's voice in the scrolling text column. When the red dot is centered the reader's voice appears at (or around) the 4th (or 5th) line from the top. This kind of tight synchronization required some clever coding as well as detailed data entry for cue point interpolation.
After all the strategy involved with development, it is a web browser accessible replicate of content and the specific experience offered by the TooFar Media app. We wanted to maintain as much consistency between the experiences as possible for maximum coherence, but adapted some of the navigation elements and other UI for the web.
Check it out! www.wildanimus.com